Cara Menghilangkan Thumbnail Post di Template Mas Sugeng
Selamat siang semua, kali ini saya akan berbagi tutorial menghilangkan thumbnail post di template blogku mas sugeng, sesuai permintaan teman teman semua.
Saya menghapus thumbnail ini karena saya tidak suka aja menampilkan gambar di setiap template yang saya pakai, karena saya suka yang sederhana tampilannya dan cepat loadingnya. Tapi saya tidak tau kalian ingin menghapus karena apa? tapi ini tidak penting untuk di pertanyakan. Kan setiap orang memiliki selera masing masing. Oke lah langsung saya kita ke tutorial menghilangkan thumbnail post di template blogku mas sugeng.
Caranya gimana bang?
Caranya sangat mudah kalaian hanya perlu menghapus kodenya saja. Berikut langkah - langkahnya:
1. Cari kode ini di template. Jika sudah ketemu hapus saja kodenya.
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'><div class='img-thumbnail'><span class='rollover'/><script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script></div>
</a>
<b:else/>
<b:if cond='data:post.firstImageUrl'>
<a expr:href='data:post.url'><div class='img-thumbnail'><span class='rollover'/><img expr:alt='data:post.title' expr:src='data:post.firstImageUrl' expr:title='data:post.title'/></div>
</a>
<b:else/>
<a expr:href='data:post.url'><div class='img-thumbnail'><span class='rollover'/><img expr:alt='data:post.title' expr:title='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZOADMT8kKWZ9KJVDL0gmDH_dkMG0Q3pzFdma1w-xoYGPAlBpaXhuqCWuRG-HT7p6fGPXPbIu9R2Ua50OtaxjCyPMuQX80FPX9z3F4PGrrRw54QLHHHzae37TQczfOj_puTKUXoK2Jt9Dm/w130-c-h130/no-image.png'/></div>
</a>
</b:if>
</b:if>
Contoh gambar, yang lingkaran berwarna merah yang di hapus.
2. Cari kode di bawah ini kalau sudah ketemu hapus saja kodenya.
<div class='post-box' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Contoh gambar:
3. Cari kode ini <div class='post-footer'> gunakan Crtl + F biar cepat dalam pencarian.
Hapus kode </div> tepat di atas <div class='post-footer'>
Contoh gambar:
Jika kode di atas sudah di hapus, maka selanjudnya klik simpan. Dan lihat hasilnya seperti gambar di bawah:
Selesai sudah.
Saya menghapus thumbnail ini karena saya tidak suka aja menampilkan gambar di setiap template yang saya pakai, karena saya suka yang sederhana tampilannya dan cepat loadingnya. Tapi saya tidak tau kalian ingin menghapus karena apa? tapi ini tidak penting untuk di pertanyakan. Kan setiap orang memiliki selera masing masing. Oke lah langsung saya kita ke tutorial menghilangkan thumbnail post di template blogku mas sugeng.
Caranya gimana bang?
Caranya sangat mudah kalaian hanya perlu menghapus kodenya saja. Berikut langkah - langkahnya:
 |
| Thumbnail belum di hapus |
1. Cari kode ini di template. Jika sudah ketemu hapus saja kodenya.
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'><div class='img-thumbnail'><span class='rollover'/><script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script></div>
</a>
<b:else/>
<b:if cond='data:post.firstImageUrl'>
<a expr:href='data:post.url'><div class='img-thumbnail'><span class='rollover'/><img expr:alt='data:post.title' expr:src='data:post.firstImageUrl' expr:title='data:post.title'/></div>
</a>
<b:else/>
<a expr:href='data:post.url'><div class='img-thumbnail'><span class='rollover'/><img expr:alt='data:post.title' expr:title='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZOADMT8kKWZ9KJVDL0gmDH_dkMG0Q3pzFdma1w-xoYGPAlBpaXhuqCWuRG-HT7p6fGPXPbIu9R2Ua50OtaxjCyPMuQX80FPX9z3F4PGrrRw54QLHHHzae37TQczfOj_puTKUXoK2Jt9Dm/w130-c-h130/no-image.png'/></div>
</a>
</b:if>
</b:if>
Contoh gambar, yang lingkaran berwarna merah yang di hapus.
 |
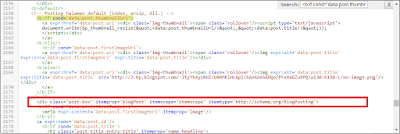
2. Cari kode di bawah ini kalau sudah ketemu hapus saja kodenya.
<div class='post-box' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Contoh gambar:
 |
Kode tersebut berada tepat di bawah kode no 1 sesudah </b:if> </b:if>
|
3. Cari kode ini <div class='post-footer'> gunakan Crtl + F biar cepat dalam pencarian.
Hapus kode </div> tepat di atas <div class='post-footer'>
Contoh gambar:
Jika kode di atas sudah di hapus, maka selanjudnya klik simpan. Dan lihat hasilnya seperti gambar di bawah:
Selesai sudah.


