Cara buat widget Recent Post atau Postingan Terbaru di Blog Template VioMagz
Cara buat widget Recent Post - Recent Post adalah widget pada blog yang menampilkan postingan terbaru yang biasanya dipasang oleh para blogger pada sidebar blog mereka. Dengan memasang Recent Post atau postingan terbaru, maka pengunjung dapat mengatahui tampilan postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung.
Kenapa saya memasang Recent Post atau Postingan Terbaru di blog saya ini? Karena, saya tidak memasang postingan populer di blog dikarenakan jika kita memasang postingan populer maka para blogger lain akan tau artikel apa yang paling banyak di kunjungi dan itu akan membuat persaingan blog kita menjadi banyak. Jadi gimana cara buat postingan terbaru di blog, mari kita lihat dibawah ini:
1. Silahkan kalian masuk terlebih dahulu ke Daskboard Blogger kalian.
2. Pilih Tema >> Edit HTML
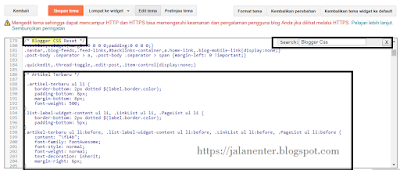
3. Selanjutnya letakan kode CSS dibawah ini tempat di bawah "Blogger CSS" silahkan tekan Ctrl+F agar lebih mudah dalam pencarian "Blogger CSSnya" jika sudah klik "Simpan Tema"
Contohnya seperti gambar dibawah ini:
4. Selanjutnya masuk ke Tata Letak > Tambahkan Ganget
5. Klik tanda + pada pilihan HTML/JavaScript
6. Copy dan Pastekan kode HTML dibawah ini tempan di kotak HTML/JavaScript tadi. Jangan lupa tuliskan pada kolom judul "Postingan Terbaru" dan masukkan Kode HTML pada konten dibawahnya. lalu klik Simpan.
Contoh gambarnya dibawah ini:
Nah, seperti itu lah cara buat widget postingan terbaru. Jika Anda masih kebingungan silahkan tanyakan di kolom komentar, terimaksih.
Kenapa saya memasang Recent Post atau Postingan Terbaru di blog saya ini? Karena, saya tidak memasang postingan populer di blog dikarenakan jika kita memasang postingan populer maka para blogger lain akan tau artikel apa yang paling banyak di kunjungi dan itu akan membuat persaingan blog kita menjadi banyak. Jadi gimana cara buat postingan terbaru di blog, mari kita lihat dibawah ini:
Berikut Tutorial Cara buat widget Recent Post atau Postingan Terbaru di Blog
1. Silahkan kalian masuk terlebih dahulu ke Daskboard Blogger kalian.
2. Pilih Tema >> Edit HTML
3. Selanjutnya letakan kode CSS dibawah ini tempat di bawah "Blogger CSS" silahkan tekan Ctrl+F agar lebih mudah dalam pencarian "Blogger CSSnya" jika sudah klik "Simpan Tema"
/* Artikel Terbaru */
.artikel-terbaru ul li {
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 8px;
margin-bottom: 8px;
font-weight: 500;
}
.list-label-widget-content ul li, .LinkList ul li, .PageList ul li {
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 5px;
}
.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before {
content: "\f14b";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-right: 6px;
}
.artikel-terbaru ul li:before {
content: "\f14b";
}
.list-label-widget-content ul li:before {
content: "\f07b";
}
.LinkList ul li:before {
content: "\f14c";
}
.PageList ul li:before {
content: "\f249";
}
.artikel-terbaru ul li {
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 8px;
margin-bottom: 8px;
font-weight: 500;
}
.list-label-widget-content ul li, .LinkList ul li, .PageList ul li {
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 5px;
}
.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before {
content: "\f14b";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-right: 6px;
}
.artikel-terbaru ul li:before {
content: "\f14b";
}
.list-label-widget-content ul li:before {
content: "\f07b";
}
.LinkList ul li:before {
content: "\f14c";
}
.PageList ul li:before {
content: "\f249";
}
Contohnya seperti gambar dibawah ini:
5. Klik tanda + pada pilihan HTML/JavaScript
6. Copy dan Pastekan kode HTML dibawah ini tempan di kotak HTML/JavaScript tadi. Jangan lupa tuliskan pada kolom judul "Postingan Terbaru" dan masukkan Kode HTML pada konten dibawahnya. lalu klik Simpan.
<div class='artikel-terbaru'>
<script>
function artikelterbaru(e){document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)}document.write("</ul>")}
</script>
<script src="/feeds/posts/summary/?max-results=10&alt=json-in-script&callback=artikelterbaru"></script>
</div>
Contoh gambarnya dibawah ini:
Nah, seperti itu lah cara buat widget postingan terbaru. Jika Anda masih kebingungan silahkan tanyakan di kolom komentar, terimaksih.